A multimédia alkalmazások az emberi érzékszervek összetett használatára építenek. A szem az ember látószerve, valójában az ember egyik legfontosabb input eszköze.
Az ember mindkét szemét használja a látáshoz, ezért az emberi látás térlátás.
Emberi látás:
-
2 szögpercnél kisebb szöget bezáró pontszerű fényforrást nem tud megkülönböztetni
-
eltérő színű fényforrásokat 10 szögperc alatt
-
folyamatos mozgás láttatásához 20-30 képváltás
Színlátás:
- 400-700 nm közötti hullámhosszúságú fényt lát
- 400 nm-nél rövidebb hullámhosszúak az ultraibolya sugarak
- 700 nm-nél hosszabbak az infravörös sugarak
Az emberi szem fogékonysága miatt majdnem az egész színtartományt be lehet mutatni három, egyfrekvenciás (egyszínű) fényforrások színének keverésével, illetve intenzitásuk változtatásával. Ezért használjuk a vörös (R: red), a zöld (G: green) és a kék (B: blue) fényforrás okát a színes képek előállításához.
Ellenőrző kérdések:
1, Melyek az emberi látás informatikai vonatkozásai ?
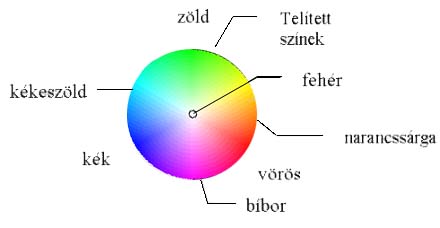
A színtan legfontosabb feladata, hogy a különböző színárnyalatokat a színrendszerek szerint rendezze.
T. Mayer nevéhez fűződik, 1745-ből.

csúcspontok: monokromatikus színek
oldalak: telített színek
súlypont és a telítetlen színek között: a telítetlen színek
kék-zöld és vörös-zöld oldalon a spektrumszínek
vörös-kék oldalon a spektrumban nem szereplő bíbor színek
! Hiba, hogy nem állítható elő a természetes spektrum minden színe.
A képpontok színét a képernyő vörös, zöld és kék színű képpontjaiból kilépő, színes fények fényereje határozza meg.
látható színkép: színek sora, melyből a fehér szín összetevődik (vörös, narancs, sárga, zöld, kék, indigó, ibolya)
Különleges színcsoportok:
alapszínek: vörös, kék, zöld. Az ember szeme által érzékelt valamennyi szín előállítható a három alapszín keveréséből.
főszínek: vörös, sárga, kék- mellékszínek: narancs, zöld, ibolya
Fénytani szempontokból az alapszínek nem keverhetők ki, de ezekből a látható színkép valamennyi színe előállítható, vagyis a három alapszínből minden természetben előforduló valamennyi szín kikeverhető.
Additív (összeadó) színkeverés:
Ezzel az eljárással dolgozik a monitor és a tévékészülék. A fényforrás által kibocsátott különböző színű fénysugarak "összeadódnak", és együtt hozzák létre a megfelelő színt.
A három alapszín a vörös (Red) a zöld (Green) és a kék (Blue).
Ezért gyakori, hogy ezt a színkeverést RGB színkeverésnek nevezik.
Az RGB színek keverésekor,pl.: vörös + zöld=sárga;
zöld + kék=kékeszöld;
kék + vörös=bíbor;
vörös + zöld + kék=fehér.Szubsztraktív (kivonó) színkeverés:
Ennél az eljárásnál fehér fényre van szükségünk, amit három szűrőn vezetünk keresztül. Ezek a szűrők a kívánt arányban csökkentik a fehér fény vörös, zöld, kék tartalmát. Ezzel az eljárással keverik ki a festékekből a színeket, így működik, pl. a színes nyomtató. Ilyen eset áll elő egy vetített diakép vagy egy színes fénykép nézésekor, amikor a fehér fény a diafilm átlátszó hordozórétegén áthaladva, vagy a fotópapírról visszaverődve részben elnyelődik a felületek festékanyagaiban. Mivel ezek a színezékek bizonyos hullámhosszakat visszatartanak, "kivonnak" az összes színt tartalmazó fehér fényből, csak a maradék jut a szemünkbe.
Itt, a három alapszín a kékeszöld (cyan), a bíbor (magenta) és a sárga (yellow).De ezekből nem lehet tökéletes feketét kikeverni, így a feketét hozzá szokás venni, mint negyedik alapszínt.Ezt a színkeverést CMYK színkeverésnek is nevezik.
Ekkor áll elő:sárga + bíbor=vörös;
bíbor+ kékeszöld=kék;
kékeszöld + sárga=zöld;
sárga + bíbor + kékeszöld=fekete (ill. szürke).
- CMYK: nyomdai előkészítés folyamán használjuk. Ellenőrizzük, hogy az általunk használt színek megjeleníthetők-e nyomtatásban. Az eszközök megfelelő kalibrálása biztosíthatja, hogy a feldolgozáskor látható színek, és hatások a felhasználónál is hasonlóképpen jelenjenek meg.
Cián
Bíbor
Fekete
Sárga
CMYK
- HSB:
- szín: (Hue) visszavert vagy áteresztett fény hullámhossza
- telítettség: (Saturation) szín tisztasága és ereje
- világosság: (Brightness) 0%-tól 100 %-ig terjed
- RGB:
- (Red) vörös
- (Green) zöld
- (Blue) kék
A képek elsődleges színkeverés elvén írjuk le a látványt.
A három alapszín, melyek egymásra vetítésével a színek manipulálhatóak. Az RGB-t használják a monitorok, videók.
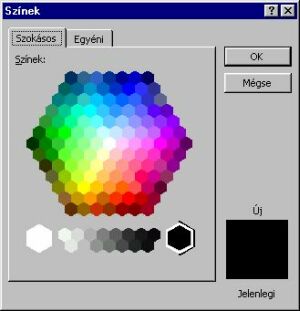
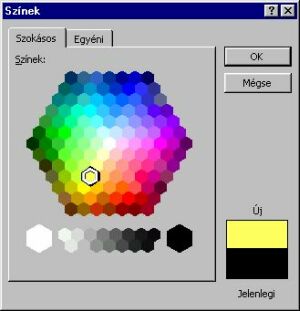
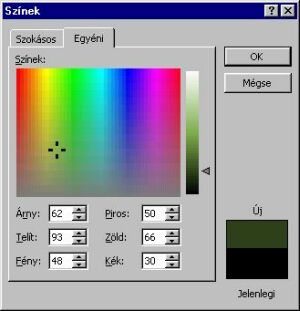
Színválasztás
A programok által használt színek a következő ábrán jeleníthetőek meg. Lehetőségünk van a beállított szín megváltoztatására. Ezen az oldalon jól látható a RGB színrendszer elemei .
Színválasztás 1. |
Új: a jelenleg fehér hatszöggel jelölt szín Jelenlegi: az a szín, amit eddig használtuk |
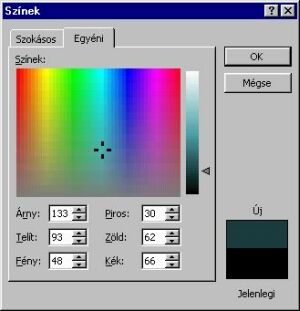
Színválasztás 2. |
Új: az újonnan hatszöggel megjelölt színt adja fel, OK gomb esetén fogja a program alkalmazni. Jelenlegi: az OK gomb lenyomásáig nem változik |
A három színjellemző változatásának lehetősége.
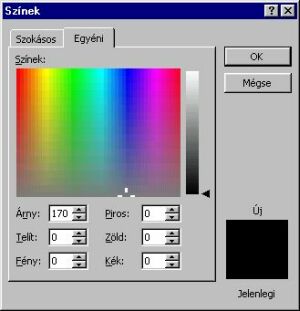
Fényerősség
A szín helye a fehér és fekete tartományban. Az oldalsó sávban látható a tartományban való elmozdulás mértéke.
Fényerősség 1.  |
Adott színt változatlanul hagyom. Új és jelenlegi szín megegyezik, fekete. |
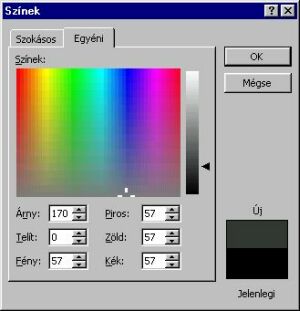
Fényerősség 2.  |
Fényerősség növelése esetén az új szín világosabbá válik. A piros, zöld és kék összetevők azonos mértékben változnak. |
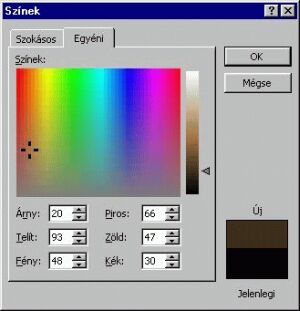
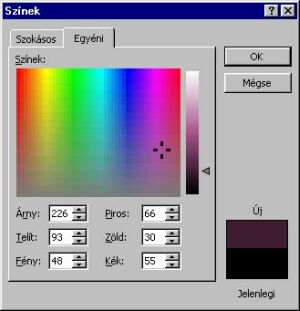
Árnyalat
A fény hullámhosszától függő színérzet. A piros, zöld és kék összetevők aránya változik.
Árnyalat 1. |
Új: a kiválasztott szín |
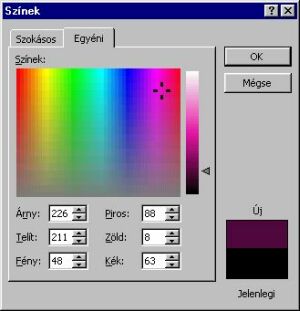
Árnyalat 2. |
Új: az előző színhez képest növelem az árnyalatot. Telítettség, fényerősség nem változott. A felső négyzetben a kiválasztó kereszt vízszintesen mozdul jobbra. |
Árnyalat 3.  |
Új: Az árnyalat értékét tovább növelem. A kiválasztó kereszt továbbra is vízszintesen mozdul el jobbra. Az árnyalat változtatás hatására a piros, zöld és kék összetevők mértéke is megváltozott. |
Telítettség:
Adott szín fehér tartalma. Az RGB egyáltalán nem tartalmaz fehér színt, így 100 %-ban telítettek pl. a rózsaszín néhány százalékban telített vörös szín.
Telítettség 1. |
Új: a kiválasztok egy tetszőleges szín |
Telítettség 2. |
Új: a kiválasztó keresztet függőleges irányba mozdítom, el, ezzel változtatom a telítettségi értéket. Hatására a piros, zöld és kék összetevők értéke is módosul. |
Az egyes képpontok mindegyike hordoz a képpont színével kapcsolatos információkat. Az információ mennyisége a számítógép grafikus kártyájától függően változik. A színnel kapcsolatos információ mennyisége 1, 2, 4, 8, 16, 24 vagy 32 bitnyi.
Ha 1 bit, akkor csak annyi információt hordoz, hogy az adott képpont megjelenjen-e a képernyőn, vagy pedig kioltott állapotban legyen.
Az egy képponton megjeleníthető színek számát nevezzük színmélységnek.
A színmélység függ a számítógép videokártyájától, hiszen a grafikus kártya az általa használt memória területén használja a képpont színével kapcsolatos információkat. Minél nagyobb a színmélység, annál nagyobb memória szükséges a képpont színinformációinak tárolására.Pl.: Egy 320x240 pont méretű kép bittérképes állománya:
Színmélység:
4 bit
8 bit
24 bit
Méret:
38400 byte
76800 byte
230400 byte
Szintén a videokártya által használt memória korlátozott volta miatt, a legtöbb esetben a felbontás növelése a használt színek számának csökkenésével járhat együtt.
Az elterjedt színmélységek a következők:
8 bit 256 különböző szín
16 bit 65536 különböző szín
24 bit 16777216 különböző szín
Az emberi szem nem képes 16 millió különböző szín megkülönböztetésére. Így a 24 és 32 bit mélységű színábrázolás jelentősége inkább technikainak nevezhető.
A megfelelő színmélység kiválasztása a multimédia alkalmazás fontos részét képezi. Figyelemmel kell lenni egyrészt a kép élethű visszaadására, s a kép mérete még a kezelhető méreten belül maradjon. Óvatosan bánjunk a nagyobb színmélységű képekkel.
Fájl formátumok:
- BMP: Színmélység: 1, 4, 8, 24
A Windows belső pixeles képformátuma. A legtöbb program képes felismerni és alkalmazni. Előnye, hogy 1-24 bit színinformációig minden tárolható benne és gyakorlatilag Windows környezetben univerzális. Hátránya, hogy nem támogatja a CMKY színábrázolást, ezért nyomdai felhasználásra nem alkalmas.- TIFF: Színmélység: 1, 8, 24, 32
- JPG: Színmélység: 24, 32
- PCX: Színmélység: 1- 24
- GIF: Színmélység 8
Paletta:
Amikor egy grafikát megjelenítünk a képernyőn, akkor a rendszer felépíti a képnek megfelelő színpalettát és megjeleníti a képet. Ha ezután egy másik, eltérő színpalettával rendelkező képet jelenítünk meg a meglevő kép mellett, akkor a következő folyamat játszódik le:
Előfordulhat az, hogy az elsőként megjelenített kép színei megváltoznak, a kép eltorzul. A rendszer a második képet betölti, és ismét felépíti a hozzá kapcsolódó színpalettát, felülírva a már meglévőt. Az elsőként betöltött kép színpalettájának értékei nem, vagy csak kis mértékben különböznek a másodiknak betöltött kép színpalettájától, akkor nem lesz észrevehető változás az első képen, ha viszont nagy eltérés van, akkor az első kép színei a második kép színpalettájában levő színeknek megfelelően rajzolódnak át, ami igen zavaró lehet. Ezt, úgy kerülhetjük el, ha egy alkalmazáson belül ugyanabból a 256 színből választjuk ki a megjelenítendő színeket (8 bites megjelenítő egységet feltételezve).
! Ne csak a képeket, hanem az alkalmazáson belüli animációkat és videó elemeket is az adott színpalettának megfelelő színekkel lássuk el.
A multimédia alkalmazások készítésére használt programok rendelkeznek olyan speciális elemekkel, melyek segítségével ezt a feladatot elvégezhetjük. Ez a jelenség csak a 8 bites megjelenítő egységeken fordul elő.
A 4 bitesek megjelenítő egységek 16 szín egyidejű megjelenítésére képesek. Ezek az eszközök képesek egy új szín megjelenítése érdekébe a színek szennyezésére, ez azt jelenti, hogy ha az eszköznek olyan színt kell megjeleníteni a képernyőn, amely különbözik a színpalettán levő 16 színtől, akkor a színpaletta színeinek szennyezésével (keverésével) megpróbálja előállítani azt.
Bármelyik 8 bites megjelenítő egység képes több mint 16 millió szín megjelenítésére, azonban egyidejűleg csak 256 különböző színt képes megjeleníteni. Ezt a 256 színt a rendszer külön kezeli, és egy ún. színpalettán tárolja a színeket.
A 16 és 24 bites megjelenítő egységek nem használnak színpalettákat, a megjelenítendő színek mennyisége miatt. Ezeken az eszközökön a 8 bit színmélységgel készült ábrák mindig jól használhatóak.
Ellenőrző kérdések:
1, Hogyan történik a színek előállítása a képernyőn ?
2, Mit jelent a RGB szín-kódrendszer ?
A multimédiában használt képek két nagy csoportja:
- állóképek, számítógépes grafika
- mozgóképek, videók
A számítógépes földolgozáshoz a kétdimenziós képeket digitalizálni kell. Az eleve számítógéppel készült képek a számítógépes grafika témakörébe tartoznak.
- fizikai szinten: képpontok halmazaként kezeljük a képet. Az egyes pontokhoz számokként rendelem a világosság és színkód értékeket. A multimédia alkalmazásba ágyazott grafikus elemeket számos célra felhasználhatjuk. Ezek segítségével illusztrálhatjuk a szöveges részben ismertetett részeket, magyarázatként használhatjuk fel az egyes szövegrészekhez, vagy akár a multimédia alkalmazás külön részét is képezhetik: több kép összefűzésével animációt készíthetünk.
- képfelbontás: adott felületegységre jutó képpontok számát jelenti. Digitális képfeldolgozásra jellemző, hogy a képpontok mérete és felbontása egymással fordított arányban változik. A kép méretét a felbontás változtatása nélkül is módosíthatom.
- színmélység: a képponthoz tartozó színinformáció mennyiségét jelöli.
Grafikus elemeinket létrehozhatók :
ha magunk rajzoljuk meg, valamelyik rajzolóprogrammal,
ha kész rajzot, képeket használunk
vagy videó szalagról
Grafika típusai:
vektorgrafika
bittérképes grafika
- fájlba menti a kép alakzatainak . és színeinek leírását pl. trapéz esetén a területét, határoló vonalainak hosszát, oldal által bezárt szöget
Amikor egy rajzolóprogram segítségével egy vektorgrafikával készült rajzot hozunk létre, akkor a rajzolóprogram egy láthatatlan hálóra rajzolja ki az általunk készített grafikát. Ezt a grafikát aztán utasítások halmazként tárolja a program egy állományba. Az utasítások pontosan leírják az alakzat pozícióját, méretét, színét, alakját és a megjelenítéssel kapcsolatos jellemzőjét. Amikor ki szeretnénk rajzoltatni a képernyőre az így tárolt grafikát, akkor a program végrehajtja a grafika állományában található utasításokat, és ezekből építi fel a képernyőn megjelenő rajzot. Tehát a vektorgrafika nem a képet alkotó pontot tárolja, hanem az azok megjelenítéséhez szükséges utasításokat.
Előny: egyszerűen lehet a grafikus kép egyes részeivel műveleteket végezni, (forgatni, nagyítani) és nem okoznak nagy torzulás a kép egészén ezek az állományok kis méretűek.
Hátrány: minél összetettebb egy rajz, annál több utasítás szükséges annak leírásához, tehát annál tovább tart egy kép megjelenítése fénykép minőségű kép létrehozására nem igazán alkalmas
a A
Vektorgrafikában kinagyított betűk képe
b, Bittérképes grafika
- felületet apró képpontokra bontják
- a pontok síkbeli helyzetét, színét, világosságát tárolják. Ezt numerikus értékekkel lehet kifejezni.
bittérképes grafika a képek megjelenítésének legegyszerűbb módja. A képet függőleges és vízszintes irányban pontokra osztja fel, és minden egyes pontról tárolja annak szín és fényerősségi információit. A tárolt szín-és fényerőssége információk azonban igen sok helyet foglalnak el. A multimédia alkalmazások általában az alábbi színinformációval rendelkező bittérképes grafikákat használják.
Színinformáció mennyisége képpontonként Megjeleníthető színek száma 4 bit
16 8 bit
256 16 bit 65 536 24 bit 16 777 216
hátrány:
az állományok nagy méretűek
nehéz a képpel úgy műveleteket végezni, hogy maga kép ne tartalmazzon torzulást (ha egy rajzot például ki szeretnénk nagyítani akkor az egyes körvonalak csipkéssé, szaggatottá válnak)
bittérképes grafikában kinagyított "a" betű képe
Fájl formátumok:
- BMP: nincs vektor
-GIF: nincs vektor
- TIFF: nincs vektor
- JPEG: van vektor
- PCX: nincs vektor
Ellenőrző kérdések:
1, Melyek a vektorgrafika előnyei ?
2, Mit értünk bittérképes grafika alatt ?
3, Melyek a bittérképes grafika előnyei ill. hátrányai ?
A tömörítés az a művelet, melyben egy bizonyos információt megjelenítő adatmennyiséget csökkentik. Itt az adat az amely az információt hordozza.
? Milyért van szükségünk tömörítésre
A multimédiás rendszerek nagyméretű kép-, hang- és videó állományokkal dolgoznak. Ezen állományok tárolására és továbbítására a multimédia rendszerek alapfeladatának tekinthető.
Pixelgrafikus képnél minden képponthoz egy bájt szükséges, ami tárolja a 256 szín megjelenítése szerint, ezért digitalizálásnál nagyon nagy méretű állományok jönnek létre.
Redundancia:
Ugyanazt az információt különböző mennyiségű adat hordozhatja anélkül, hogy megjelenítése megváltozna. Redundáns egy adathalmaz, ha mennyisége több mint amennyi az információ hordozásához és megjelenítéséhez szükséges lenne. Tehát azokat az információkat, melyek az információ hordozásához és megjelenítéséhez nem kellenek, elhagyhatók, anélkül hogy a megjelenítendő információ megváltozna.
Tömörítéskor az adathalmaz különböző típusú redundanciáira alapozva csökkenthető az információt hordozó adatok mennyisége.
A redundanciák információ-függetlenek, nem befolyásolja az információ tartalma.
Redundancia típusai:
- Információfüggetlen:
kódolási redundancia: az adathalmazban az adatkódok összes variációjából csak töredékét használom fel. Például: Van egy fekete-fehér képünk. Minden képponthoz tartozó értéket 1 bájton tárolom, pedig elég lenne csak egy biten, és akkor sem változna a tárolt információ értéke.
- Információfüggő:
képi redundancia: egy képben lehetnek belső összefüggések, melyeket kihasználva az adathalmaz mérete csökkenthető. Például: képsorozatok egymás utáni képkockái, csak kis mértékben térnek el egymástól, ilyenkor elég csak az eltérés megadása.
pszichovizuális redundancia: ha a kép megjelenítése és nem a feldolgozása fontos, akkor nem kell a képen tárolni olyan részleteket, melyet az emberi szem nem képes érzékelni. Ez a tömörítés persze információvesztéssel jár. Például a ha a képpontok színét 24 biten tárolom, ezt az emberi szem nem képes látni. Ilyenkor elég a legjellemzőbb és az egymástól élesen elkülönülő színek megjeleníteni, vagyis csökkenteni a színmélységet.
pszichoakusztikus redundancia: A hangállományban sok olyan hang van, melyet az emberi fül nem érzékel és rontja a hallható hangok minőségét. A nem hallható információk kiiktathatóak, ezzel adattömörítés érhető el.
Tömörítéssel szemben támasztott elvárások:
! A tömörítő legyen hatékony
Az algoritmus illeszkedjék a már meglévő rendszerhez
Megengedhető az információvesztés
Tömörítési arány:
Azt fejezi ki milyen mértékben csökkent a tömörített állomány mérete az eredeti állapothoz képest.
1:10 azt jelenti hogy az új állomány mérete az eredeti tizede. Ez megfelel a 10-szeres tömörítésnek.
Veszteségi tényező:
Veszteséges tömörítésnél a tömörítő bizonyos adatokat eltávolít az állományból, ezért nem állítható vissza az eredeti állápot. A mutató megmutatja mekkora adatmennyiség veszett el az eredeti adatmennyiségből.
Tömörítési eljárások:
a, veszteségmentes tömörítés:
Tömörítés után a tömörített állományból az eredeti visszaállítható. Egy kibontott állomány szükség esetén újra tömöríthető. Ez csak a kódolási és képi redundancia kihasználásával lehet. Tömörítési arány 5:1 és 10:1 között van.
b, veszteséges tömörítés:
A tömörítés után a tömörített állományból az eredeti állományból az eredeti nem állítható vissza. A kibontott állomány újra tömörítésekor további veszteségek lépnek fel. Ez csak a pszichovizuális és pszichoakusztikus redundancia kihasználásával lehet.
- hangállományoknál 12:1a tömörítési arány (észrevehető minőségromlás nélkül)
- képállománynál 12:1 és 25:1a tömörítési arány (észrevehető minőségromlás nélkül)
-BMP: Tömörítés : RLE
a 4 és 8 bites képek esetében lehetőség van az RLE tömörítésre, ami csökkenti az állomány méretét. Ez a tömörítés veszteségmentes.
-GIF: Tömörítés: LZW
Az információ veszteségmentes, vagyis a tömörített állományból visszaállítható az eredeti. Az LZW tömörítő algoritmussal csökkenthetik, így alkalmassá téve hálózati felhasználásra. A 256 szín lehet szürke is, azaz a GIF képek alkalmasak szürkeárnyalatos vagy vonalas képek befogadására.
-JPG: Tömörítés: JPG
A legelterjedtebb állománytípus a világhálón. A JPEG tömörítési eljárás veszteségmentes, de lényegesen jobb eredményt produkál, mint bármelyik más, hasonló algoritmust. Mentéskor beállíthatjuk a tömörítés mértékét az mindig fordított arányban áll a minőséggel.
-TIFF: Tömörítés : LZW, JPEG, PackBitess, RLE, CCITT
A Photoshopban a LZW veszteségmentes tömörítést alkalmazhatjuk. A minőség megtartása mellett jelentős mennyiségű helyet takaríthatunk meg. Tartsuk azonban szem előtt hogy a tömörített állományok mindig sérülékenyebbek.
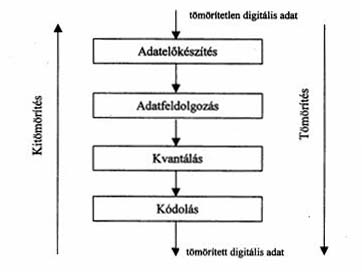
Lépései:
- kép előkészítése
- kép feldolgozása
- kvantálás
- entrópia kódolás
c, fraktáltömörítés
Figyelembe veszi, hogy az emberi szem érzékeny a kontúrokra, s ennek megőrzésére törekszik.
Eljárás a képet apró részekre (domainokra) bontja
A domainokhoz keres hasonló, de eltérő méretű és elhelyezkedésű másik részt.
A fájl a domainok átlagos színét és a hozzájuk tartozó leképezés adatait tartalmazzák.
Ezek egyes képkockákat állóképként tömörítik.
Az egyes képkocka tömörítése kisebb igényű, mint az állóképeknél, de a feldolgozási időnek gyorsabbnak kell lennie.
Lejátszások kb. 30 képkocka lejátszás kell.
- MPEG: CD-ROM-on tárolt videóklippek gyors tömörítésére és kibontására szolgál. Az eljárással 70 percnyi filmet lehet egyetlen CD-re rögzíteni, amit a videónál megszokott VHS minőségben, teljes képernyős kivitelben lehet lejátszani.
Kihasználja hogy az egymás utáni képkockák csak apróbb elemekben térnek el. Eltávolítja azt a felesleget ami már az előzőn és a következő kockán is rajta van. A kép visszaállításához szükséges adatokat tárolja. Elválasztja egymástól a videó-, audió- és adatfájlokat.
Ellenőrző kérdések:
1, Mit ért redundancia alatt ?
2, Mit ért kódolási redundancia alatt ?
3, Mit ért képi redundancia alatt ?
4, Mit ért pszichovizuális redundancia alatt ?
5, Mit ért pszichoakusztikus redundancia alatt ?
6, Mik a tömörítéssel szemben támasztott elvárások ?
7, Mi a tömörítési arány és a veszteségi tényező ?
8, Mi jellemzi a veszteségmentes tömörítést ?
9, Mi jellemzi a veszteséges tömörítést ?
- BMP: (Windows Bitmap) Gyakorlatilag szabvánnyá vált. A fájlformátum a grafikus kártyától és a grafikus kezelőprogramtól függetlenül működik. 24 bites színmélységig tud képeket tárolni. A meglehetően nagy terjedelmű BMP fájlok színes képek, valamint fekete-fehér vonalas ábrákat lehet tárolni. Szürkefokozatokból álló árnyalatos képek tárolására nem igazán alkalmas.
- DIB: Device Independent Bitmap: olyan bitmap formátum, melynek felépítése nagyon hasonlít a BMP-hez. Szintén 24 bites színmélységig lehet benne képeket tárolni.
- DXF: CAD programot támogatja a PC-n.
-FIF: (Fractal Image Format) fraklantömörítési módszert használ. Általában a Web lapok által támasztott kis állományméret követelményei miatt.
- GIF: (Graphics Interchange Format) pixeles formátum. Grafikai adatok átvitelére (időjárási térképek, fényképek stb.)
- IMP: grafikus kezelői felület pixeles formátuma.
- JPEG: Azoknak a képeknek a kiterjesztése, amely a JPEG nevű szabványos tömörítő eljárással készülnek. A hálózaton keresztül szolgáltatott képek leggyakoribb formátuma, kiterjesztése: JPG
- JPG: 24 bites színmélységig tárolhatóak az adatok különböző felbontási fokozatban. A képek megjelenítéséhez és feldolgozásához szüksége idő hosszabb.
- PCX: a szürkefokozatos és színes bittérképek tárolására valók. Maximum 256 színt képesek kezelni, ezért kevesebb helyet foglalnak mint a TIFF-ek.
- TIFF: (Tagged Image File) TIF kiterjesztésű formátumban nagy felbontású fekete-fehér árnyalatos és színes bittérképek tárolhatók. TIFF főleg letapogatóval digitalizált képek formátuma, 24 bitig bármilyen képméretet és színmélységet támogat.